包管理工具
介绍
包管理工具是一个在软件开发中通用的概念,其是用于管理和组织项目依赖的工具,它可以帮助开发者安装(下载)、更新、移除和上传依赖包,并提供一种便捷的方式来管理它们。
每种类型的项目基本都会有其可以选择的包管理工具,例如Java服务端项目的Maven和Gradle、前端工程化项目的npm等。此外操作系统也有类似机制的软件包管理工具,例如Centos的yum等。以下将重点介绍前端开发中常用的包管理工具。
注意:为了避免出现兼容性和一致性问题,包管理工具不能混合使用。
npm
npm全称Node Package Manager,是Node.js官方内置的包管理工具。
查看版本号
在安装Node.js时,npm会被自动安装。通过npm -v或npm --version命令查看npm版本号可测试其是否安装成功,若显示版本号则说明安装成功,反之安装失败。

初始化
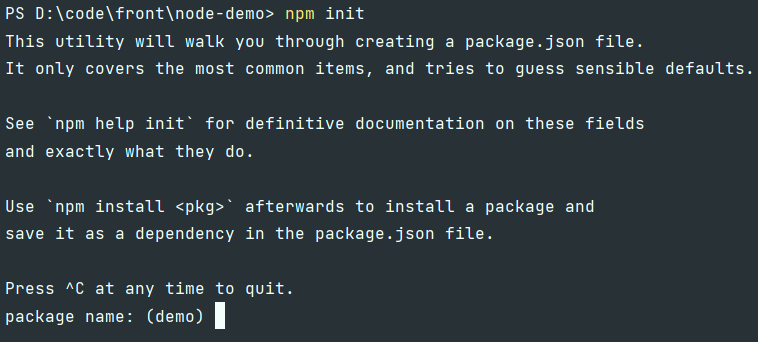
在一个项目中若想使用npm管理依赖包,则需要将当前项目初始化成一个npm包。通过npm init命令可以交互式地在当前目录生成一个package.json文件,即初始化为一个npm包。

通过npm init -y命令可快捷初始化,它会自动应用默认配置,无需与用户交互。关于package.json配置文件内容,以下将进行介绍。
package.json文件是npm项目的核心配置文件,它描述了项目的元数据、依赖关系和其它配置信息。
注意:通过手动创建
package.json文件也可以将项目初始化为npm包,但一般不这么做(太麻烦😂😂😂)。
搜索
npm是一个非常活跃的社区,拥有成千上万的开发者和贡献者,提供了大量的优质依赖包供使用及学习。搜索并找到所需要的包,可以使用以下两种方式。
- 通过
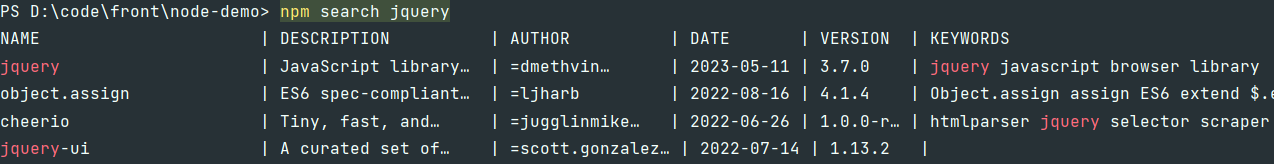
npm search命令(search可简写为s),参数为keyword。

注意:当npm使用的源是镜像源时,
npm search搜索命令可能会报错,例如淘宝镜像(这种命令搜索方式几乎不用😂😂😂)。
- 通过网站(官方源)搜索:
https://www.npmjs.com/
安装依赖
起步
开发一个成熟的应用,往往需要很多的依赖。通过npm install命令(install可简写为i)可以安装依赖,参数为packageName(包名)。

安装后,项目会发生以下更改。
- 依赖包会存放在
node_modules文件夹下。

package.json文件会添加相应的依赖信息。

package-lock.json文件会记录确切的包版本和包依赖关系的锁定状态(文件无则会先创建)。

注意:npm安装命令无论是否带选项,都支持安装多个依赖项,多个依赖项间用空格隔开,例如
npm install jquery lodash。
引入依赖
当依赖安装完成后,可以通过Node中的require函数导入依赖模块,此时不需要指定完整的文件路径,只需指定依赖的包名即可。
const lodash = require('lodash');指定版本号
以上通过npm install lodash安装的依赖默认是最新版本的,但我们可以通过在packageName后使用**@**符号来指定版本号,具体有以下三种方式。
- @v1: 会安装符合v1.x.x版本范围的最新依赖。
npm install lodash@4- @v1.v2: 会安装符合v1.v2.x版本范围的最新依赖。
npm install lodash@4.17- @v1.v2.v3: 会安装版本号为v1.v2.v3的依赖。
npm install lodash@4.17.21注意:安装指定版本依赖时,若项目中原本已存在该依赖,此时版本会更新。
开发与生产
在使用npm安装依赖时,可以将其区分为开发依赖和生产依赖,以下将进行分别介绍。
- 开发依赖:开发依赖是在开发过程中使用的依赖项,通常包括测试框架、构建工具、代码检查工具等。这些依赖项主要用于辅助开发、调试和构建项目,并不会包含在最终的发布版本中。开发依赖通过
npm install --save-dev命令(--save-dev可简写为-D)安装。开发依赖包信息保存在package.json文件的devDependencies属性中。

- 生产依赖:生产依赖是在实际运行项目中所必需的依赖项,通常包括应用程序运行所需的库、框架、工具等。这些依赖项会被包含在最终的发布版本中,以确保项目能够正常运行。生产依赖通过
npm install --save命令(--save可简写为-S)安装。生产依赖包信息保存在package.json文件的dependencies属性中。

注意:
npm install packageName命令的默认环境选项为-S,因此生产环境依赖安装时无需显式指定命令的环境选项。
全量安装
node_modules 文件夹作为项目依赖存放的位置,通常不会将其包含在版本库中。尽管如此,在运行项目时,我们仍然需要安装所有的依赖项。为此,可以直接使用 npm install 命令来全量安装所有依赖项,该命令会根据 package.json 和 package-lock.json 文件中维护的依赖信息来进行安装。

局部与全局
通过npm install命令安装的包都是局部的包,可以通过npm root命令查看当前项目的安装包目录的完整路径(也就是node_modules文件夹😂😂😂)。
npm支持将包安装到全局,使得其能够在计算机的任意位置都可用(前提需要将npm设置为环境变量)。但是并不是所有的包都适合全局安装,通常这些包都是提供命令的包,而不是用于编写项目代码的依赖包。通过npm install -g 命令能够将包全局至全局。

通过npm root -g命令可查看npm全局安装包目录的完整路径。
删除依赖
对于依赖包,我们有时会因为它不再需要而想要删除它。这时可以通过npm提供的命令来删除这些包,删除也分为局部删除和全局删除。
注意:无论是全局还是局部地删除包,都支持删除多个包,多个包间用空格隔开。
- 局部删除:通过
npm remove(remove可简写成r)命令可以删除当前项目的包。

- 全局删除:通过
npm remove -g命令可以删除计算机中全局安装的包。

镜像源
由于npm的官方源服务器的位置在国外,所以在国内访问速度较慢,开发者经常会遇到安装包慢、失败或无法访问的问题。为了解决这个问题,不少第三方组织或公司提供了国内镜像源,这些镜像源会定期从 npm 官方源同步数据,并提供给用户作为替代的安装源。常见的镜像源有淘宝、腾讯等。通过npm config set registry命令可以更改源。

在设置完源为镜像地址后,可通过npm config get registry命令查看源地址以验证是否成功配置镜像(npm config list命令也是可以的哦😉😉😉)。

此外,更改源还可以通过nrm工具,其是一个npm的源管理器,全称为“Npm Registry Manager”(它还比较好用滴😉😉😉)。它允许开发者在不同的 npm 源之间轻松切换,以便加快包的安装和发布速度。具体配置步骤如下。
- 全局安装
nrm
npm install -g nrm- 查看
nrm中可用的源地址
nrm ls- 切换源地址为指定镜像
nrm use taobao命令别名
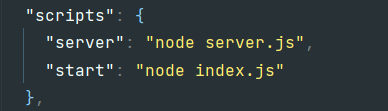
npm提供了一种便捷的方式来简化一些常用的命令以提高开发效率,它就是命令别名。命令别名是通过在package.json中配置scripts属性实现的,如下。

配置完成后,在当前项目就可以使用别名执行命令了。
npm run server
npm run start start别名较特殊,命令可以省略run关键字。
npm startcnpm
cnpm是一个基于淘宝npm镜像的包管理工具。简单来说,它是利用淘宝镜像搭建的一个npm定制版本(换皮😂😂😂)。大多情况下,cnpm的安装会借助npm,如下。
npm install -g cnpm cnpm与npm用法基本一致,只需将npm命令的npm关键字替换为cnpm关键字即可。
注意:npm配置淘宝镜像的效果与cnpm一致,所以npm使用率较高。
yarn
yarn 是一个由Facebook开发的现代化的包管理工具,旨在改进 npm 在某些方面的性能和稳定性,它具有以下几点优势。
速度快:yarn通过使用并行安装、本地缓存等机制,显著提高了包的安装速度。
高安全性:在执行代码前,yarn会通过校验和比对算法校验每个包的完整性。
高可靠性:yarn使用详细、简洁的锁文件格式和明确的安装算法,确保无差异地在不同系统上工作。
大多情况下,yarn的安装也是借助npm,如下。
npm install -g yarn 与npm不同的是,yarn的版本锁定文件为yarn.lock。此外,yarn与npm的核心命令是相似的,但也有一些不同之处。以下将分别介绍yarn包管理工具的常用命令。
- 查看版本号
yarn -v
yarn --version- 初始化
yarn init
yarn init -y #无交互初始化- 安装依赖
yarn add jquery #安装生产依赖
yarn add jquery -D #安装开发依赖
yarn add jquery@3 #安装指定版本依赖,@符号规则与npm一致
yarn global add ts-node #全局安装
yarn #全量安装注意:yarn也支持一次命令安装多个依赖项,多个依赖项间用空格隔开。此外,若想要在计算机的任意位置执行yarn全局安装包中提供的命令,需把yarn的bin目录添加至环境变量。
- 查看全局安装包目录的完整路径
yarn global dir- 删除依赖
yarn remove jquery #局部删除
yarn global remove ts-node #全局删除注意:yarn也支持一次命令删除多个依赖项,多个依赖项间用空格隔开。
- 运行命令别名(无需
run关键字)
yarn server
yarn start- 配置镜像源
yarn config set registry https://registry.npmmirror.com/ #更改源为淘宝镜像
yarn config list #查看yarn全部配置以验证镜像是否配置成功
yarn config get registry #只查看yarn源配置以验证镜像是否配置成功