🌍 定位

📖 概述
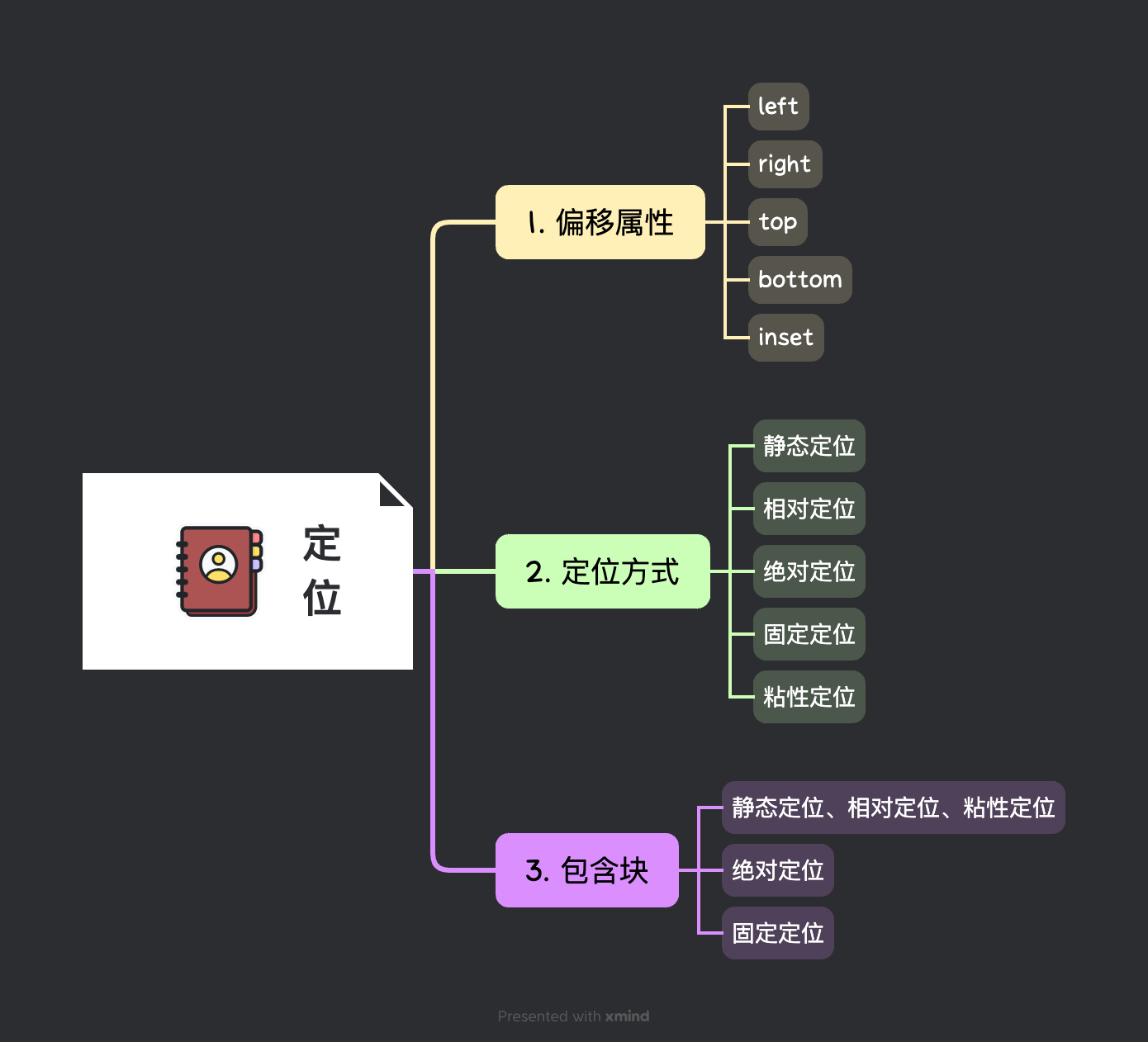
CSS定位是一种用于控制HTML元素在页面上的位置和布局的技术。CSS提供了多种定位方式,包括静态定位(默认)、相对定位、绝对定位、固定定位和粘性定位。设置元素定位方式的CSS属性为position,每种定位方式都会使元素具有不同的布局行为,以下将逐一讲述。
📏 偏移
定位元素通过一组偏移属性来调整位置,这些属性定义了元素相对其包含块的偏移量,也就是说偏移参照的位置为元素的包含块。
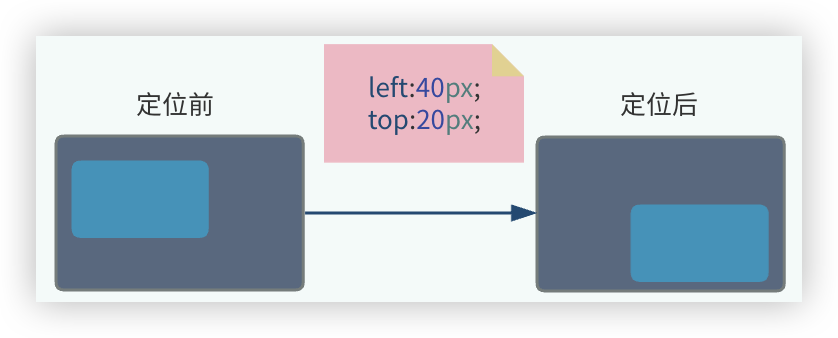
left: 定义了定位元素的左外边距边界与其包含块左边界之间的偏移。right: 定义了定位元素的右外边距边界与其包含块右边界之间的偏移。top: 定义了定位元素的上外边距边界与其包含块上边界之间的偏移。bottom: 定义了定位元素的下外边距边界与其包含块边界之间的偏移。
tips:
- 偏移量可以为负数,例如负数的
top值能够控制元素向上偏移。- 静态定位(
position属性值为static)的元素设置偏移属性无效。- 相对定位(
position属性值为relative)和粘性定位(position属性值为sticky)的元素设置偏移属性,其偏移存在特殊规则,下文将具体讲述。
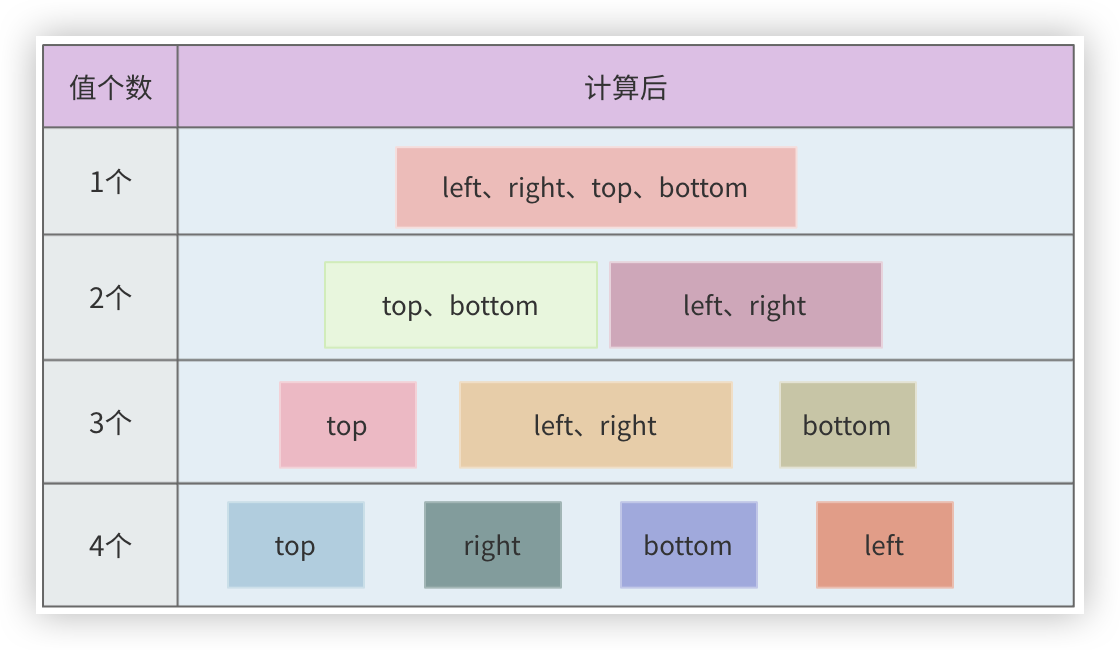
CSS中还存在一个偏移简写属性,可以一次性设置四个方向的偏移量,那就是inset,它与margin简写属性具有相同的多值语法。

🔲 包含块
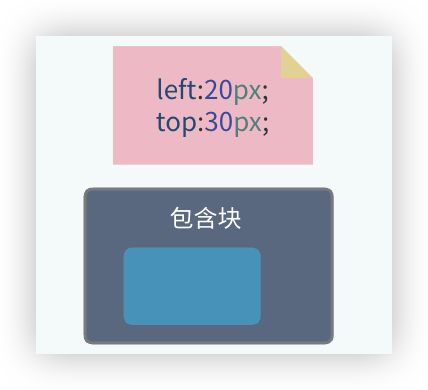
那包含块究竟是什么呢?很多开发者认为一个元素的包含块就是其父元素的内容区域,这其实是错误的。其实,一个元素的包含块完全取决于它的position属性值。
- 若元素的
position属性值为static、relative或sticky,那么包含块就是离它最近的祖先块盒的内容区域。 - 若元素的
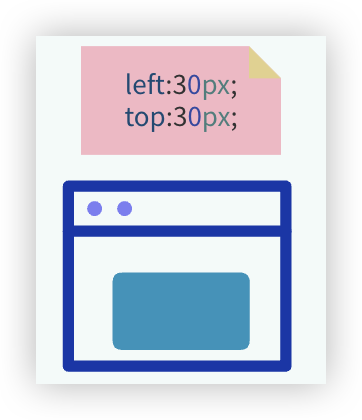
position属性值为absolute,那么包含块就是离它最近的position属性值不是static的祖先元素盒子的内边距区域。 - 若元素的
position属性值为fixed,在连续媒体情况下,它的包含块是视口 。在分页媒体情况下,它的包含块是分页区域。
tip:
- 若元素找不到对应的包含块,那么其包含块就是初始包含块(根元素
html所在的包含块)。即在连续媒体情况下为视口,在分页媒体情况下为分页区域。- ⭐元素的
width、margin、padding百分比相对的是包含块的宽度,height百分比相对的是包含块的高度。
🌳 静态定位
静态定位是一个元素定位的默认方式,意味着将元素放入文档布局流中的正常位置。将一个元素设置为静态定位的CSS方式为:position: static;,而这也是该属性的缺省值。
需要注意的是,静态定位的元素设置偏移属性是无效的。
🎯 相对定位
相对定位的元素在常规文档流中仍然占据原本的位置,并没有脱离。相对定位元素偏移的参照点并不是包含块,而是其自身的初始位置。将一个元素设置为相对定位的CSS方式为:position: relative;。

相对定位通常用于微调元素的位置。由于相对定位不会使元素脱离常规文档流,因此也常与绝对定位配合使用。
tips:
left和right共同设置时,left生效;top和bottom共同设置时,top生效。- 相对定位的元素,也可以是浮动元素。(不推荐这样布局⭐️)
🔐 绝对定位
绝对定位的元素会脱离常规文档流,并且位于独立的层次,这意味着利用绝对定位可以创建不干扰页面上其他元素位置的隔离的UI功能。
绝对定位元素偏移的参照点是包含块(离它最近的position属性值不是static的祖先元素盒子的内边距区域)。将一个元素设置为绝对定位的CSS方式为:position: absolute;。

绝对定位的元素若没有设置宽高(包括auto),那么元素的尺寸由其内容撑开。
那绝对定位的元素也是优先生效left和top吗?答案并不一定,确定地来说,该规则只在元素被显式地设置了宽高的情况下生效。⭐️若绝对定位的元素未设置宽度(包括auto),且同时设置了left和right,浏览器会为了满足这两个约束而拉伸元素的宽度。同理,若top和bottom同时设置,且高度未设置时,元素的高度也会被拉伸。因此,利用这一特性,使用以下CSS方式可以快速方便地将一个绝对定位的元素覆盖在其包含块上。
/* 也可以直接使用 inset: 0 */
.element {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}tips:
- 绝对定位的元素设置
margin只会影响其自身的偏移,不会影响其他任何元素的位置,即使也是绝对定位的元素。- 若一个元素同时设置绝对定位和浮动,则绝对定位生效,浮动被忽略。
📌 固定定位
固定定位的工作机制与绝对定位完全相同,因此,固定定位可以看成一种特殊的绝对定位。两者主要的一个区别是包含块的不同,固定定位的包含块通常为浏览器视口。将一个元素设置为固定定位的CSS方式为:position: fixed;。

🧲 粘性定位
粘性定位是一种比较特殊的定位方式,它基本上是相对定位和固定定位的混合体。粘性定位的元素的表现形式首先会与相对定位类似,当它滚动到某一个阈值位置时,它的表现行为就会切换成固定定位,类似于被胶水粘住的效果。
需要注意的是,这种固定并不是永久的。若粘性定位的元素的包含块(父元素内容盒)边界被滚出后,其自身也会被滚出,即使它已经固定。
粘性定位的阈值位置通常是由left、right、top和bottom这四个定位偏移属性来控制的。当粘性定位元素在滚动时相对参照点达到了指定偏移的位置,则开始固定。偏移的参照点为:离其最近的拥有“滚动机制”(overflow属性值为hidden、scroll或auto)的祖先元素。
tips:
overflow属性值为hidden的元素的内容可以通过JS编程的方式滚动,因此,可以看作其拥有滚动机制。- 若
overflow属性值为scroll的元素的尺寸小于等于内容的尺寸而无法滚动,但由于浏览器总是显示滚动条,此时也可以看作它拥有滚动机制。- 粘性定位的元素在定位时若找不到最近的拥有滚动机制的祖先元素,则以根元素
html为参考(最常见)。- ⭐️⭐️⭐️粘性定位的元素只在其参考元素滚动时才会固定。
将一个元素设置为粘性定位的CSS方式为:position: sticky;。以下的示例代码将演示CSS中粘性定位的效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>粘性定位demo</title>
<style>
.container{
width: 100vw;
background: #E8F5F4;
}
body{
height: 2000px;
}
.first{
background-color: #CDB8D6;
position: sticky;
top: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="A">
<div class="first">A</div>
<h3>A1</h3>
<h3>A2</h3>
<h3>A3</h3>
<h3>A4</h3>
<h3>A5</h3>
</div>
<div class="B">
<div class="first">B</div>
<h3>B1</h3>
<h3>B2</h3>
<h3>B3</h3>
<h3>B4</h3>
<h3>B5</h3>
</div>
<div class="C">
<div class="first">C</div>
<h3>C1</h3>
<h3>C2</h3>
<h3>C3</h3>
<h3>C4</h3>
<h3>C5</h3>
</div>
</div>
</body>
</html>