🏞️ 背景属性

📚 示例文档结构
<!DOCTYPE html>
<html lang="zh" style="background-color: #E2EFF5">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Background-Demo</title>
<style>
.box {
width: 400px;
height: 250px;
box-sizing: border-box;
padding: 20px;
}
</style>
</head>
<body>
<div class="bg-el box"></div>
</body>
</html>🎨 background-color
background-color用于设置元素的背景颜色。该属性的默认值为transparent(透明),可选值为任何CSS中合法的颜色值<color>。示例代码与结果如下。
.bg-el{
background-color: #70D5D7;
}
🖼️ background-image
background-image用于设置元素的背景图像。该属性的默认值为none,可选值包含以下几种。
url函数
通过url函数能够指定背景图像的资源路径。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
}
🔁 background-repeat
background-repeat用于设置元素背景图像的重复方式。背景图像可以沿着水平轴和垂直轴重复,或不重复。该属性的默认值为repeat,值语法分为单值语法和双值语法。
在双值语法中,第一个值表示水平重复方式,第二个值表示垂直重复方式,这两个值的可选值包含以下几种。
repeat: 重复。在对应方向上,若元素的背景大小无法完整显示一张背景图像时,超出背景大小的部分会被裁剪。当背景图像重复时存在剩余空间,则裁剪也会发生。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: repeat repeat;
}
tip:
剩余空间指的是图像重复时,无法容纳一张完整图像的空间。
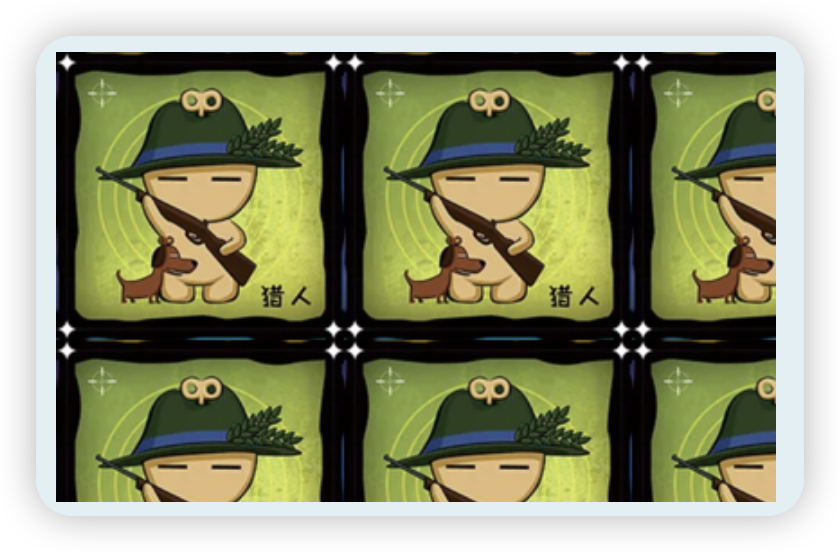
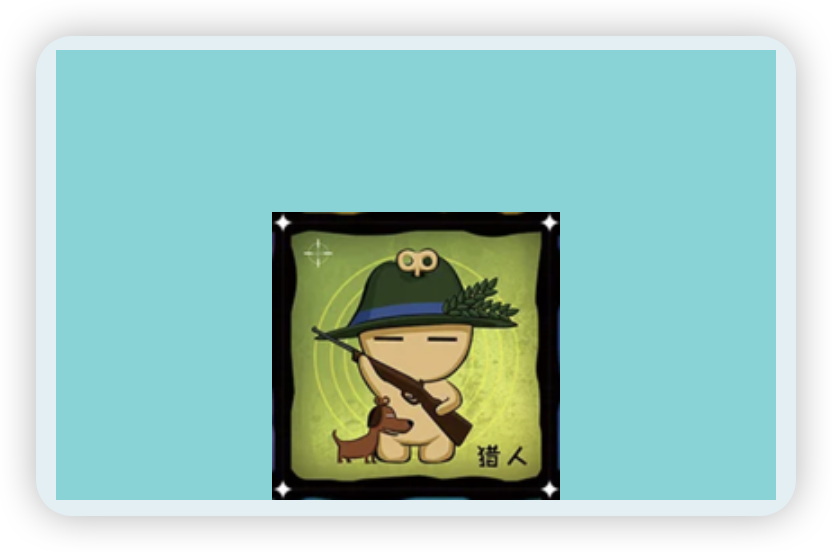
space: 图像尽可能重复,但是不会裁剪。第一个和最后一个图像会被固定在元素的两条边界上,而空白会均匀地分布在图像之间。设置该值时,对应方向上的background-position属性会被忽略,除非只有一个图像能够被无裁剪地显示。若图像太大以至于无法在元素的背景完整显示,那它依旧会被裁剪,此时对应方向上的background-position属性会生效。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-position: 30px 30px;
background-repeat: space space;
}
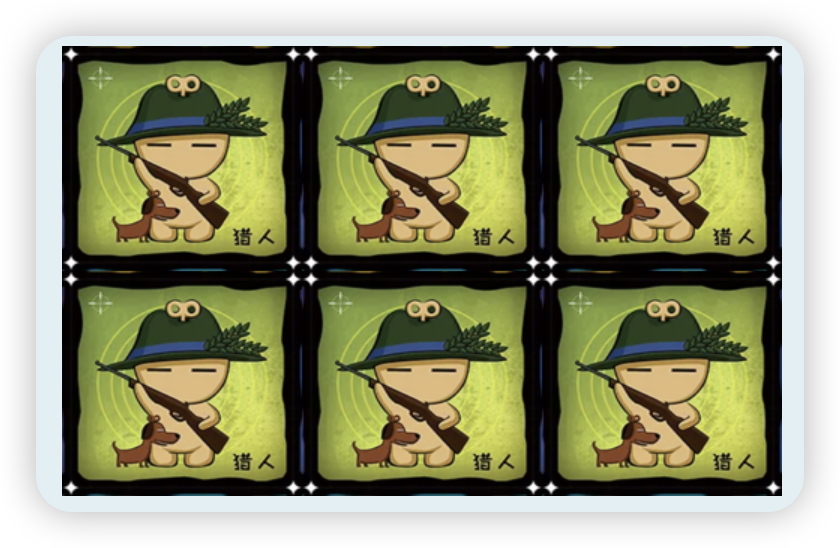
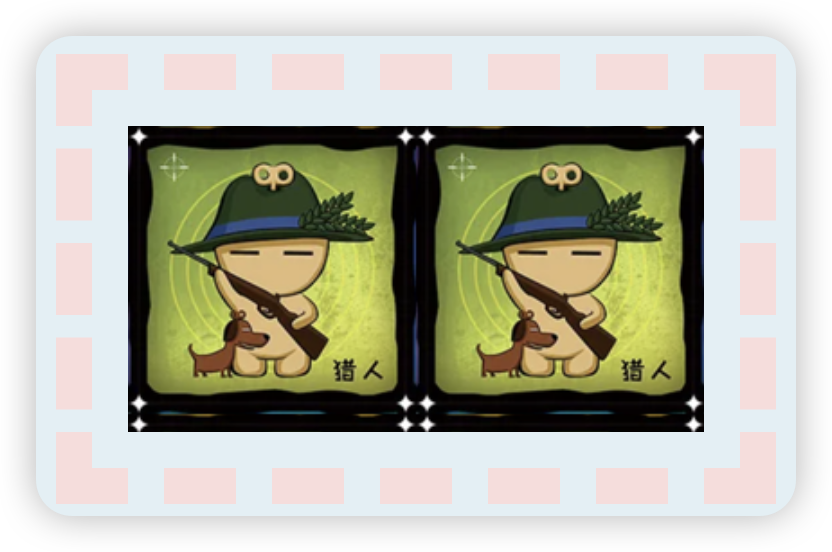
round: 图像环绕重复(无空隙)。若元素无法容纳一张完整的背景图像时,图像会被压缩。若图像能够完整显示,但剩余空间需要裁剪时,它们可能会被压缩或伸展以铺满对应方向。至于是压缩或伸展,这取决于浏览器是怎么计算的。在现代浏览器中,例如Google Chrome、Firefox、Safari,若剩余空间大于等于图像尺寸的1/2时,则会在对应方向上增加一张图像,并压缩所有图像。而当剩余空间小于图像尺寸的1/2时,对应方向上的图像会被伸展,这两种情况都是将图像在对应方向上铺满。示例代码与结果如下。其中,图像大小为160px✖️160px,水平剩余空间为400px - (160px * 2) = 80px,等于图像宽度的1/2,因此浏览器在水平方向上增加了一张图像并压缩了水平方向上所有图像的宽度。垂直剩余空间为250px - (160px * 1) = 90px,大于图像高度的1/2,因此浏览器在垂直方向上也增加了一张图像并压缩了垂直方向上所有图像的高度。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: round round;
}
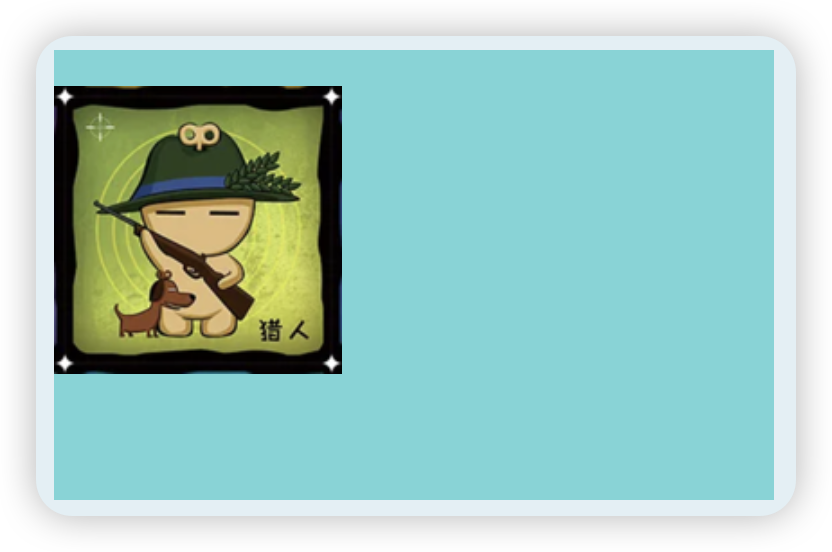
no-repeat: 图像不重复。在对应方向上,若元素的背景大小无法完整显示一张背景图像时,超出背景大小的部分依旧会被裁剪。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat no-repeat;
}
单值语法是完整的双值语法的简写,可选值包含以下几种。
repeat-x: 等价于双值语法中的repeat no-repeat。repeat-y: 等价于双值语法中的no-repeat repeat。repeat: 等价于双值语法中的repeat repeat。space: 等价于双值语法中的space space。round: 等价于双值语法中的round round。no-repeat: 等价于双值语法中的no-repeat no-repeat。

🗺️ background-position
background-position用于设置元素背景图像的初始位置,偏移方向分为水平方向(X轴)和垂直方向(Y轴)。该属性的默认值为left top,值语法分为单值语法和双值语法。
tip: 实际上,
background-position属性也拥有三值和四值语法。但因使用较少,故此处不再详述。
在双值语法中,两个值分别用于定义X坐标和Y坐标,语法格式包含以下几种。
- 两个值都是关键字,即
top、left、bottom、right、center。其中,top、bottom、center可用于定义Y轴位置,left、right、center可用于定义X轴位置。两个值分别从两组中取一值,顺序不作要求。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-position: bottom center;
}
- 两个值都是
<length>或<percentage>数据类型的值。其中,第一个值用于定义X轴位置,第二个值用于定义Y轴位置,顺序作要求。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-position: 10% 80%;
}
tip: 百分比偏移量是相对背景定位区域的,它可能是元素的边框盒、填充盒或内容盒。这是由
background-origin属性决定的,默认为填充盒,即坐标原点位于填充盒的左上边界。
- 关键字、
<length> | <percentage>混合。其中,第一个值用于定义X轴位置,第二个值用于定义Y轴位置,顺序作要求。当一个只能定义Y轴位置的关键字作为第一个值时,则会失效。当一个只能定义X轴位置的关键字作为第二个值时,也会失效。例如,20px left是无效的,而left 20px是有效的。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-position: left 20px;
}
在单值语法中,可选值包含以下几种。
- 关键字
center、top、left、bottom、right,另一维度会被自动设置成center。 <length>或<percentage>,用于定义X坐标,Y坐标会自动被设置成center。
当设置背景图像重复时,浏览器会参照第一张图像的初始位置开始重复绘制图像,超出的部分图像会被裁剪。

⚽ background-origin
background-origin用于设置元素背景图像的原点,即background-position设置的初始位置参考的坐标原点。该属性的默认值为padding-box,可选值包含以下几种。
border-box: 背景图像相对于边框盒定位。示例代码与结果如下。
.bg-el {
/* 为了直观展示效果,临时为示例元素设置一个边框。*/
border: 20px #FADCDB dashed;
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-origin: border-box;
}
tip: 背景会被边框层叠。
padding-box: 背景图像相对于填充盒定位。示例代码与结果如下。
.bg-el {
/* 为了直观展示效果,临时为示例元素设置一个边框。*/
border: 20px #FADCDB dashed;
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-origin: padding-box;
}
context-box: 背景图像相对于内容盒定位。示例代码与结果如下。
.bg-el {
/* 为了直观展示效果,临时为示例元素设置一个边框。*/
border: 20px #FADCDB dashed;
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-origin: content-box;
}
background-origin属性只会决定背景图像的初始位置(背景定位区域),不会影响背景颜色的所占区域,也不会影响背景图像的重复区域。根据上述示例,无论background-origin属性设置的值是什么,背景颜色依旧铺满元素的边框盒子。而根据下述示例代码及结果,虽然将background-origin属性设置为content-box,但背景图像依旧在元素的边框盒子中不断重复。
.bg-el {
/* 为了直观展示效果,临时为示例元素设置一个边框。*/
border: 20px #FADCDB dashed;
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: repeat;
background-origin: content-box;
}
✂️ background-clip
设置元素背景(⭐️图像或颜色)是在其边框盒、填充盒还是内容盒外沿延伸,这决定了背景的绘制区域。该属性的默认值为border-box,可选值包含以下几种。
border-box: 背景延伸到边框盒的外沿。示例代码与结果如下。
.bg-el {
/* 为了直观展示效果,临时为示例元素设置一个边框。*/
border: 20px #FADCDB dashed;
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: repeat;
background-origin: content-box;
background-clip: border-box;
}
padding-box: 背景绘制在(裁剪至)填充盒中。示例代码与结果如下。
.bg-el {
/* 为了直观展示效果,临时为示例元素设置一个边框。*/
border: 20px #FADCDB dashed;
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: repeat;
background-origin: content-box;
background-clip: padding-box;
}
content-box: 背景绘制在(裁剪至)内容盒中。示例代码与结果如下。
.bg-el {
/* 为了直观展示效果,临时为示例元素设置一个边框。*/
border: 20px #FADCDB dashed;
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: repeat;
background-origin: content-box;
background-clip: content-box;
}
text: 背景绘制在(裁剪至)前景文本中,即背景裁剪至文本中的视觉效果。示例代码与结果如下,为了直观展示效果,示例中为元素临时添加了文本FatGod。需要注意的是,若想要文字具有前景色效果,还需将其字体颜色设置为透明。
.bg-el {
/* 临时添加字体相关属性 */
color: transparent;
font-size: 95px;
/* 为了直观展示效果,临时为示例元素设置一个边框。*/
border: 20px #FADCDB dashed;
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: repeat;
background-origin: content-box;
background-clip: text;
}
tip: 在
webkit内核的浏览器中,text属性值可能会不生效(当前时间2024-2)。
🔍 background-size
background-size用于设置元素背景图像的大小。该属性的默认值为auto auto,值语法分为单值语法和双值语法。
在双值语法中,第一个值表示宽度大小,第二值表示高度大小,顺序作要求。两个值的可选值都包括以下几种。
<length>: CSS中合法的长度值,不能为负值。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-size: 250px 250px
}
<percentage>: CSS中合法的百分比值,不能为负值。指定背景图像相对背景定位区域的百分比,背景定位区域由background-origin属性设置。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-size: 50% 50%;
}
- 关键字
auto: 在相应方向上缩放背景图像,以保持其固有比例。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-size: auto 100px;
}
在单值语法中,可选值包含以下几种。
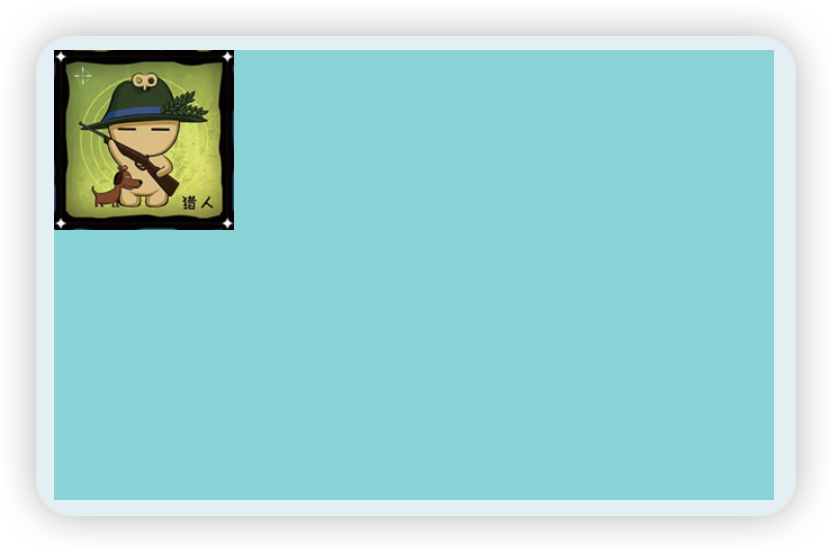
<length>值或<percentage>值: 这个数值作为宽度值大小,高度值自动被设定为auto。示例代码与结果如下。
.bg-el {
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/hunter.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-size: 230px;
}
- 关键字
contain: 图像将缩放(同时保持其比例)到尽可能大的大小以完全装入容器(背景定位区)。若容器依旧大于缩放后的图像,这将导致图像平铺,并留有空白。空白区域会显示background-color属性设置的背景颜色,或受到background-repeat设置的重复影响。示例代码与结果如下。
.bg-el {
/* 为了直观展示效果,临时为示例元素设置一个边框。*/
border: 20px #FADCDB dashed;
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/Ranni.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-size: contain;
}
- 关键字
cover: 图像将缩放(同时保持其比例)到尽可能小的大小以完全覆盖容器(背景定位区),不留空白。当背景图像的比例与容器不同时,则会水平或垂直裁剪图像,这会导致图像的部分看不见。示例代码与结果如下。
.bg-el {
/* 为了直观展示效果,临时为示例元素设置一个边框。*/
border: 20px #FADCDB dashed;
--url: url("https://fatgod-note.oss-cn-hangzhou.aliyuncs.com/resource/Ranni.png");
background-color: #70D5D7;
background-image: var(--url);
background-repeat: no-repeat;
background-size: cover;
}